On this tutorial, you’ll learn to create a pixel/grid displacement impact utilizing Three.js, enhanced with shaders and GPGPU strategies. The information covers the appliance of a refined RGB shift impact that dynamically responds to cursor motion. By the top, you’ll achieve a strong understanding of manipulating textures and creating interactive visible results in WebGL, increasing your artistic capabilities with Three.js.
It’s really helpful that you’ve some fundamental understanding of Three.js and WebGL for understanding this tutorial. Let’s dive in!
The Setup
To create this impact, we’ll want two textures: the primary is the picture we wish to apply the impact to, and the second is a texture containing the information for our impact. Right here’s how the second texture will look:
First, we’ll create a fundamental Three.js airplane with a ShaderMaterial that may show our picture and add it to our Three.js scene.
createGeometry() {
this.geometry = new THREE.PlaneGeometry(1, 1)
}
createMaterial() {
this.materials = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uTexture: new THREE.Uniform(new THREE.Vector4()),
uContainerResolution: new THREE.Uniform(new THREE.Vector2(window.innerWidth, window.innerHeight)),
uImageResolution: new THREE.Uniform(new THREE.Vector2()),
},
})
}
setTexture() {
this.materials.uniforms.uTexture.worth = new THREE.TextureLoader().load(this.aspect.src, ({ picture }) => {
const { naturalWidth, naturalHeight } = picture
this.materials.uniforms.uImageResolution.worth = new THREE.Vector2(naturalWidth, naturalHeight)
})
}
createMesh() {
this.mesh = new THREE.Mesh(this.geometry, this.materials)
}I handed the viewport dimensions to the uContainerResolution uniform as a result of my mesh occupies your entire viewport area. If you’d like your picture to have a special measurement, you’ll need to cross the width and top of the HTML aspect containing the picture.
Right here is the vertex shader code, which is able to stay unchanged since we’re not going to change the vertices.
various vec2 vUv;
void essential()
{
vec4 modelPosition = modelMatrix * vec4(place, 1.0);
vec4 viewPosition = viewMatrix * modelPosition;
vec4 projectedPosition = projectionMatrix * viewPosition;
gl_Position = projectedPosition;
vUv=uv;
}And right here is the preliminary fragment shader:
uniform sampler2D uTexture;
various vec2 vUv;
uniform vec2 uContainerResolution;
uniform vec2 uImageResolution;
vec2 coverUvs(vec2 imageRes,vec2 containerRes)
{
float imageAspectX = imageRes.x/imageRes.y;
float imageAspectY = imageRes.y/imageRes.x;
float containerAspectX = containerRes.x/containerRes.y;
float containerAspectY = containerRes.y/containerRes.x;
vec2 ratio = vec2(
min(containerAspectX / imageAspectX, 1.0),
min(containerAspectY / imageAspectY, 1.0)
);
vec2 newUvs = vec2(
vUv.x * ratio.x + (1.0 - ratio.x) * 0.5,
vUv.y * ratio.y + (1.0 - ratio.y) * 0.5
);
return newUvs;
}
void essential()
{
vec2 newUvs = coverUvs(uImageResolution,uContainerResolution);
vec4 picture = texture2D(uTexture,newUvs);
gl_FragColor = picture;
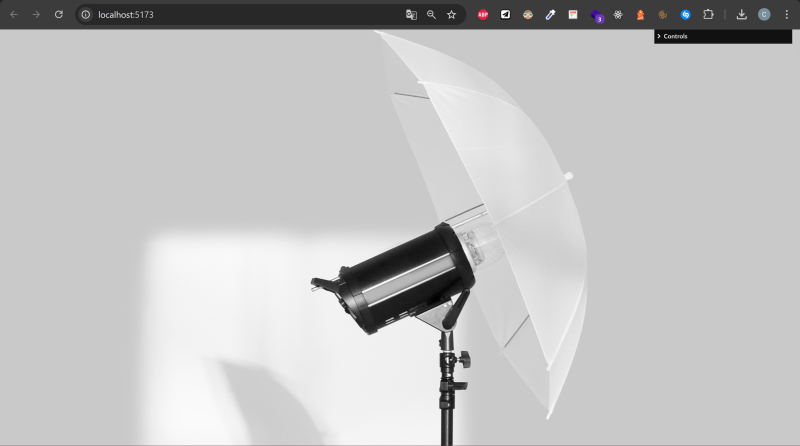
}The coverUvs perform returns a set of UVs that may make the picture texture wrap behave just like the CSS object-fit: cowl; property. Right here is the consequence:

Implementing Displacement with GPGPU
Now we’re going to implement the displacement texture in a separate shader, and there’s a cause for this: we are able to’t depend on traditional Three.js shaders to use our impact.
As you noticed within the video of the displacement texture, there’s a path following the mouse motion that slowly fades out when the mouse leaves the world. We are able to’t create this impact in our present shader as a result of the information just isn’t persistent. The shader runs at every body utilizing its preliminary inputs (uniforms and varyings), and there’s no method to entry the earlier state.
Happily, Three.js offers a utility referred to as GPUComputationRenderer. It permits us to output a computed fragment shader as a texture and use this texture because the enter of our shader within the subsequent body. That is referred to as a Buffer Texture. Right here’s the way it works:
First, we’re going to initialize the GPUComputationRenderer occasion. For that, I’ll create a category referred to as GPGPU.
import fragmentShader from '../shaders/gpgpu/gpgpu.glsl'
// the fragment shader we're going to use within the gpgpu
// ...class constructor
createGPGPURenderer() {
this.gpgpuRenderer = new GPUComputationRenderer(
this.measurement, //the scale of the grid we wish to create, within the instance the scale is 27
this.measurement,
this.renderer //the WebGLRenderer we're utilizing for our scene
)
}
createDataTexture() {
this.dataTexture = this.gpgpuRenderer.createTexture()
}
createVariable() {
this.variable = this.gpgpuRenderer.addVariable('uGrid', fragmentShader, this.dataTexture)
this.variable.materials.uniforms.uGridSize = new THREE.Uniform(this.measurement)
this.variable.materials.uniforms.uMouse = new THREE.Uniform(new THREE.Vector2(0, 0))
this.variable.materials.uniforms.uDeltaMouse = new THREE.Uniform(new THREE.Vector2(0, 0))
}
setRendererDependencies() {
this.gpgpuRenderer.setVariableDependencies(this.variable, [this.variable])
}
initiateRenderer() {
this.gpgpuRenderer.init()
}That is just about a generic instantiation code for a GPUComputationRenderer occasion.
- We create the occasion in
createGPGPURenderer. - We create a
DataTextureobject increateDataTexture, which might be populated with the results of the computed shader. - We create a “variable” in
createVariable. This time period is utilized byGPUComputationRendererto consult with the feel we’re going to output. I assume it’s referred to as that as a result of our texture goes to range at every body based on our computations. - We set the dependencies of the GPGPU.
- We initialize our occasion.
Now we’re going to create the fragment shader that our GPGPU will use.
void essential()
{
vec2 uv = gl_FragCoord.xy/decision.xy;
vec4 shade = texture(uGrid,uv);
shade.r = 1.;
gl_FragColor = shade;
}The present texture that our GPGPU is creating is a plain crimson picture. Discover that we didn’t need to declare uniform sampler2D uGrid within the header of the shader as a result of we declared it as a variable of the GPUComputationRenderer occasion.
Now we’re going to retrieve the feel and apply it to our picture.
Right here is the whole code for our GPGPU class.
constructor({ renderer, scene }: Props) {
this.scene = scene
this.renderer = renderer
this.params = {
measurement: 700,
}
this.measurement = Math.ceil(Math.sqrt(this.params.measurement))
this.time = 0
this.createGPGPURenderer()
this.createDataTexture()
this.createVariable()
this.setRendererDependencies()
this.initiateRenderer()
}
createGPGPURenderer() {
this.gpgpuRenderer = new GPUComputationRenderer(
this.measurement, //the scale of the grid we wish to create, within the instance the scale is 27
this.measurement,
this.renderer //the WebGLRenderer we're utilizing for our scene
)
}
createDataTexture() {
this.dataTexture = this.gpgpuRenderer.createTexture()
}
createVariable() {
this.variable = this.gpgpuRenderer.addVariable('uGrid', fragmentShader, this.dataTexture)
this.variable.materials.uniforms.uGridSize = new THREE.Uniform(this.measurement)
this.variable.materials.uniforms.uMouse = new THREE.Uniform(new THREE.Vector2(0, 0))
this.variable.materials.uniforms.uDeltaMouse = new THREE.Uniform(new THREE.Vector2(0, 0))
}
setRendererDependencies() {
this.gpgpuRenderer.setVariableDependencies(this.variable, [this.variable])
}
initiateRenderer() {
this.gpgpuRenderer.init()
}
getTexture() {
return this.gpgpuRenderer.getCurrentRenderTarget(this.variable).textures[0]
}
render() {
this.gpgpuRenderer.compute()
}The render technique might be referred to as every body, and the getTexture technique will return our computed texture.
Within the materials of the primary airplane we created, we’ll add a uGrid uniform. This uniform will comprise the feel retrieved by the GPGPU.
createMaterial() {
this.materials = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uTexture: new THREE.Uniform(new THREE.Vector4()),
uContainerResolution: new THREE.Uniform(new THREE.Vector2(window.innerWidth, window.innerHeight)),
uImageResolution: new THREE.Uniform(new THREE.Vector2()),
//add this new Uniform
uGrid: new THREE.Uniform(new THREE.Vector4()),
},
})
}Now we’re going to replace this uniform in every body after computing the GPGPU texture,
render() {
this.gpgpu.render()
this.materials.uniforms.uGrid.worth = this.gpgpu.getTexture()
}Now, contained in the fragment shader of our first picture airplane, let’s show this texture.
uniform sampler2D uGrid;
void essential()
{
vec2 newUvs = coverUvs(uImageResolution,uContainerResolution);
vec4 picture = texture2D(uTexture,newUvs);
vec4 displacement = texture2D(uGrid,newUvs);
gl_FragColor = displacement;
}It’s best to see this consequence. That is precisely what we would like. Bear in mind, all our GPGPU is doing for now’s setting an empty texture to crimson.

Dealing with Mouse Motion
Now we’re going to begin engaged on the displacement impact. First, we have to observe mouse motion and cross it as a uniform to the GPGPU shader.
We’ll create a Raycaster and cross the mouse UVs to the GPGPU. Since we solely have one mesh in our scene for this instance, the one UVs it would return might be these of our airplane containing the picture.
createRayCaster() {
this.raycaster = new THREE.Raycaster()
this.mouse = new THREE.Vector2()
}
onMouseMove(occasion: MouseEvent) {
this.mouse.x = (occasion.clientX / window.innerWidth) * 2 - 1
this.mouse.y = -(occasion.clientY / window.innerHeight) * 2 + 1
this.raycaster.setFromCamera(this.mouse, this.digicam)
const intersects = this.raycaster.intersectObjects(this.scene.youngsters)
const goal = intersects[0]
if (goal && 'materials' in goal.object) {
const targetMesh = intersects[0].object as THREE.Mesh
if(targetMesh && goal.uv)
{
this.gpgpu.updateMouse(goal.uv)
}
}
}
addEventListeners() {
window.addEventListener('mousemove', this.onMouseMove.bind(this))
}Keep in mind that within the createVariable technique of the GPGPU, we assigned it a uniform uMouse. We’re going to replace this uniform within the updateMouse technique of the GPGPU class. We will even replace the uDeltaMouse uniform (we’ll want it quickly).
updateMouse(uv: THREE.Vector2) {
const present = this.variable.materials.uniforms.uMouse.worth as THREE.Vector2
present.subVectors(uv, present)
this.variable.materials.uniforms.uDeltaMouse.worth = present
this.variable.materials.uniforms.uMouse.worth = uv
}
Now, within the GPGPU fragment shader, we’ll retrieve the mouse coordinates to calculate the gap between every pixel of the feel and the mouse. We’ll then apply the mouse delta to the feel primarily based on this distance.
uniform vec2 uMouse;
uniform vec2 uDeltaMouse;
void essential()
{
vec2 uv = gl_FragCoord.xy/decision.xy;
vec4 shade = texture(uGrid,uv);
float dist = distance(uv,uMouse);
dist = 1.-(smoothstep(0.,0.22,dist));
shade.rg+=uDeltaMouse*dist;
gl_FragColor = shade;
}It’s best to get one thing like this:
Discover that once you transfer your cursor from left to proper, it’s coloring, and once you transfer it from proper to left, you’re erasing. It is because the delta of the UVs is unfavorable once you go from proper to left and optimistic the opposite manner round.
You’ll be able to form of see the place that is going. Clearly, we’re not going to show our displacement texture; we wish to apply it to our preliminary picture. The present texture we’ve is way from excellent, so we received’t use it but, however you possibly can already take a look at it on our picture in order for you!
Do this within the fragment shader of your airplane:
void essential()
{
vec2 newUvs = coverUvs(uImageResolution,uContainerResolution);
vec4 picture = texture2D(uTexture,newUvs);
vec4 displacement = texture2D(uGrid,newUvs);
vec2 finalUvs = newUvs - displacement.rg*0.01;
vec4 finalImage = texture2D(uTexture,finalUvs);
gl_FragColor = finalImage;
}Right here’s what it’s best to get:
The primary downside is that the form of the displacement just isn’t a sq.. It is because we’re utilizing the identical UVs for our displacement as for the picture. To repair this, we’re going to give our displacement its personal UVs utilizing our coverUvs perform.
void essential()
{
vec2 newUvs = coverUvs(uImageResolution,uContainerResolution);
vec2 squareUvs = coverUvs(vec2(1.),uContainerResolution);
vec4 picture = texture2D(uTexture,newUvs);
vec4 displacement = texture2D(uGrid,squareUvs);
vec2 finalUvs = newUvs - displacement.rg*0.01;
vec4 finalImage = texture2D(uTexture,finalUvs);
gl_FragColor = finalImage;
}Now it’s best to have a square-shaped displacement. You’ll be able to show our texture once more since we nonetheless must work on it. Within the gl_FragColor of the airplane shader, set the worth again to displacement.
The most important challenge you possibly can clearly see with our present texture is that it’s not fading out. To repair that, we’re going to multiply the colour by a price smaller than 1, which is able to trigger it to progressively are likely to 0.
//... gpgpu shader
shade.rg+=uDeltaMouse*dist;
float uRelaxation = 0.965;
shade.rg*=uRelaxation;
gl_FragColor = shade;Now it’s a little bit bit higher, however nonetheless not excellent. The pixels which can be nearer to the cursor take much more time to fade out. It is because they’ve amassed rather more shade, so that they take longer to achieve 0. To repair this, we’re going to add a brand new float uniform.
Add this on the backside of the createVariable technique of the GPGPU:
this.variable.materials.uniforms.uMouseMove = new THREE.Uniform(0)Then add this on the prime of updateMouse:
updateMouse(uv: THREE.Vector2) {
this.variable.materials.uniforms.uMouseMove.worth = 1
// ... gpgpu.updateMouseThen, add this to the render technique of the GPGPU:
render() {
this.variable.materials.uniforms.uMouseMove.worth *= 0.95
this.variable.materials.uniforms.uDeltaMouse.worth.multiplyScalar(0.965)
this.gpgpuRenderer.compute()
}Now you may discover that the colours are very weak. It is because the worth of uDeltaMouse is fading out too rapidly. We have to improve it within the updateMouse technique:
updateMouse(uv: THREE.Vector2) {
this.variable.materials.uniforms.uMouseMove.worth = 1
const present = this.variable.materials.uniforms.uMouse.worth as THREE.Vector2
present.subVectors(uv, present)
present.multiplyScalar(80)
this.variable.materials.uniforms.uDeltaMouse.worth = present
this.variable.materials.uniforms.uMouse.worth = uv
}Now we’ve our desired displacement impact:
Creating the RGB Shift Impact
All that’s left to do is the RGB shift impact. Understanding this impact is fairly easy. You most likely know {that a} shade in GLSL is a vec3 containing the crimson, inexperienced, and blue parts of a fraction. What we’re going to do is apply the displacement to every particular person shade of our picture, however with totally different intensities. This fashion, we’ll discover a shift between the colours.
Within the fragment shader of the airplane, add this code proper earlier than the gl_FragColor = finalImage;
/*
* rgb shift
*/
//separate set of UVs for every shade
vec2 redUvs = finalUvs;
vec2 blueUvs = finalUvs;
vec2 greenUvs = finalUvs;
//The shift will comply with the displacement path however with a lowered depth,
//we'd like the impact to be refined
vec2 shift = displacement.rg*0.001;
//The shift power will rely on the velocity of the mouse transfer,
//because the depth depend on deltaMouse we simply have to make use of the size of the (crimson,inexperienced) vector
float displacementStrength=size(displacement.rg);
displacementStrength = clamp(displacementStrength,0.,2.);
//We apply totally different strengths to every shade
float redStrength = 1.+displacementStrength*0.25;
redUvs += shift*redStrength;
float blueStrength = 1.+displacementStrength*1.5;
blueUvs += shift*blueStrength;
float greenStrength = 1.+displacementStrength*2.;
greenUvs += shift*greenStrength;
float crimson = texture2D(uTexture,redUvs).r;
float blue = texture2D(uTexture,blueUvs).b;
float inexperienced = texture2D(uTexture,greenUvs).g;
//we apply the shift impact to our picture
finalImage.r =crimson;
finalImage.g =inexperienced;
finalImage.b =blue;
gl_FragColor = finalImage;And now we’ve our impact!
Thanks for studying!